Nibble helps hungry people to find the nearest, tastiest version of their food cravings. The mobile application is currently available in Jakarta and Singapore.
Minitheory worked with Nibble to conceptualise and design the app features with interactions and visuals for a unique food discovery experience.
Details
iOS and Android App launched in 2015
Services
Competitor Analysis
Interaction Design
User Interface Design
Low-Fidelity Prototyping
Credits
Lim Min Er
Natacha Ruivo
Charmaine Low
Ahmed Amer
Fooyo (Development)


Finding a Niche
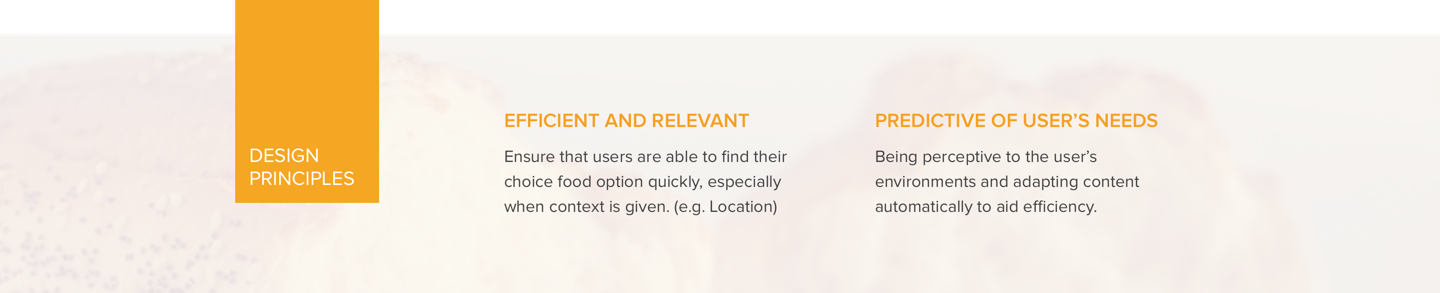
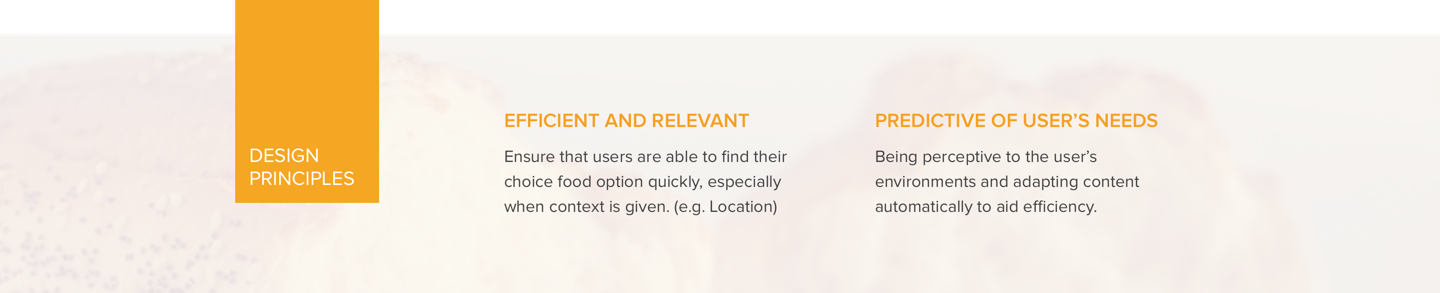
Standing out from the crowd was Nibble’s key challenge due to the wide array of food discovery apps that exist. What made Nibble different was that you could search for restaurants by dishes and tastes (e.g. spicy, soupy). We wanted to focus on that point where users are craving a dish, and want to look for where to go. If you're craving something, you'd want it ASAP! Two key principles guided our design:


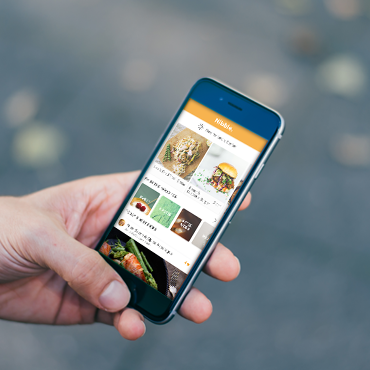
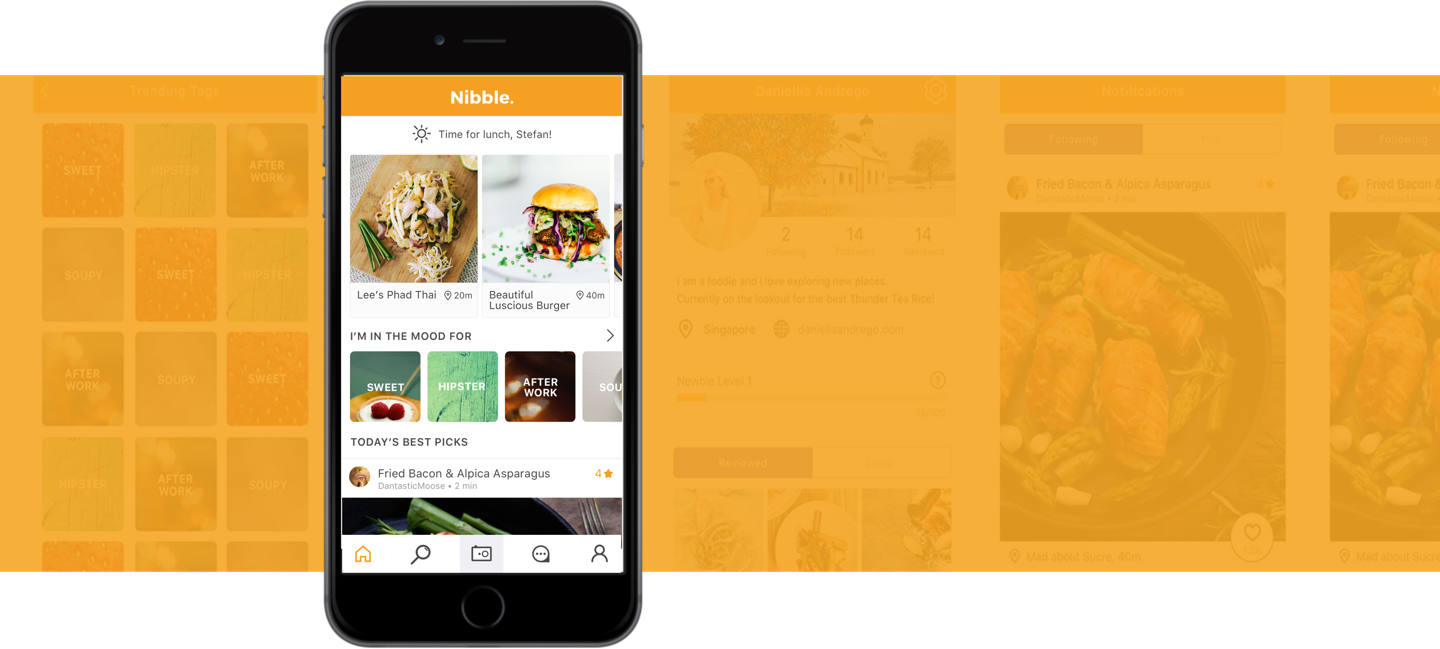
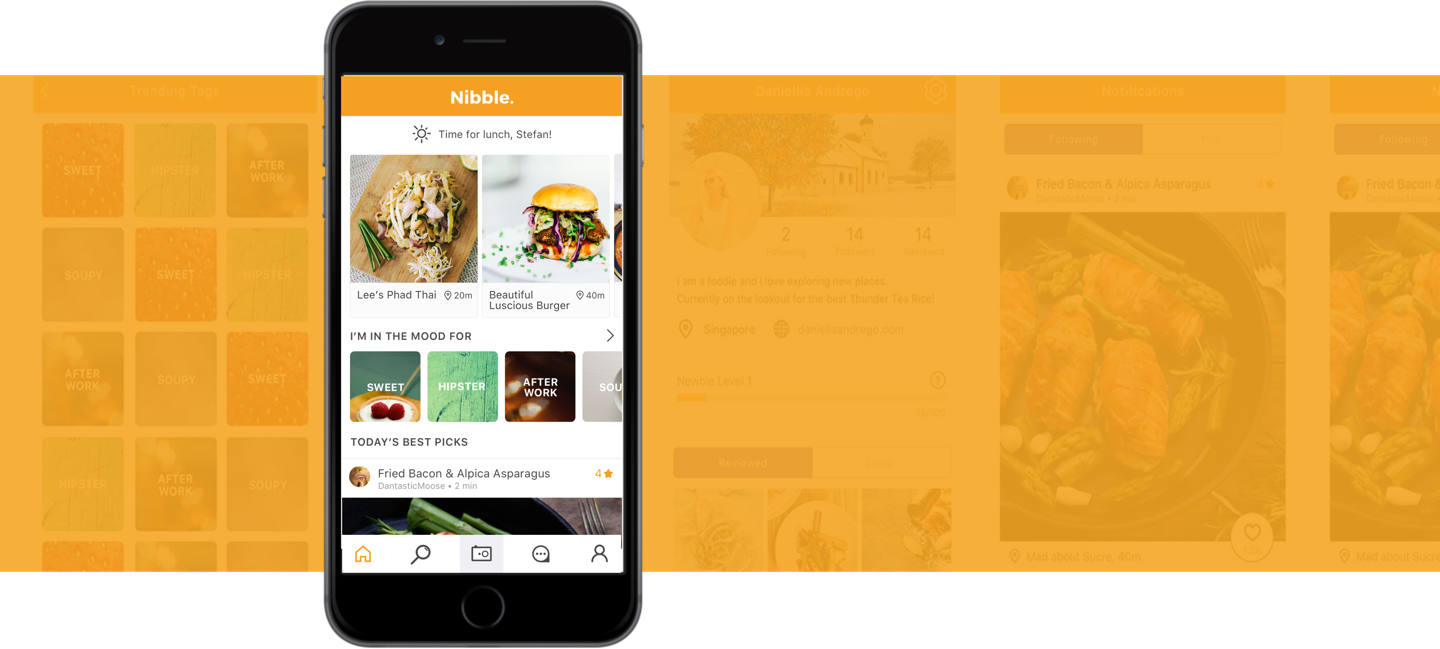
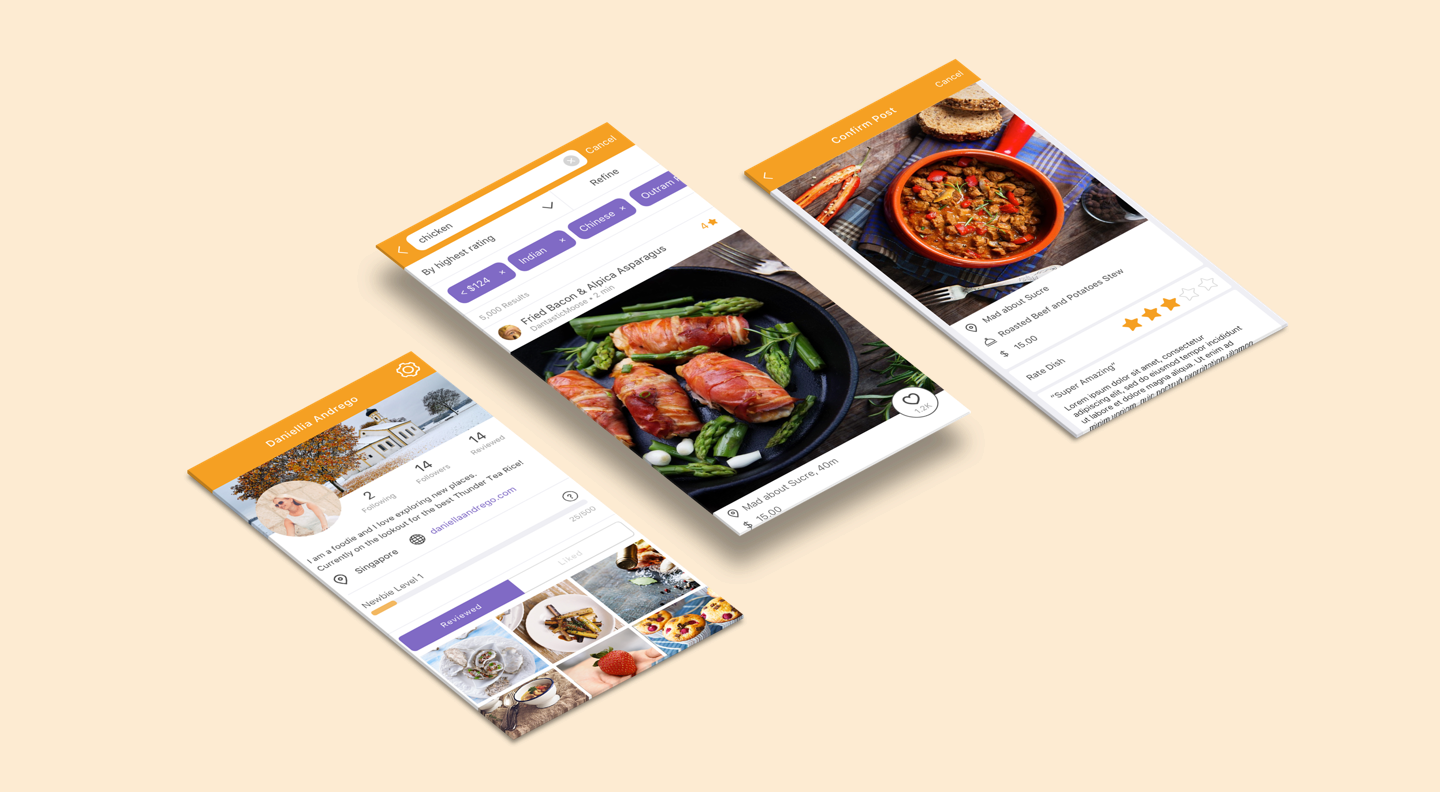
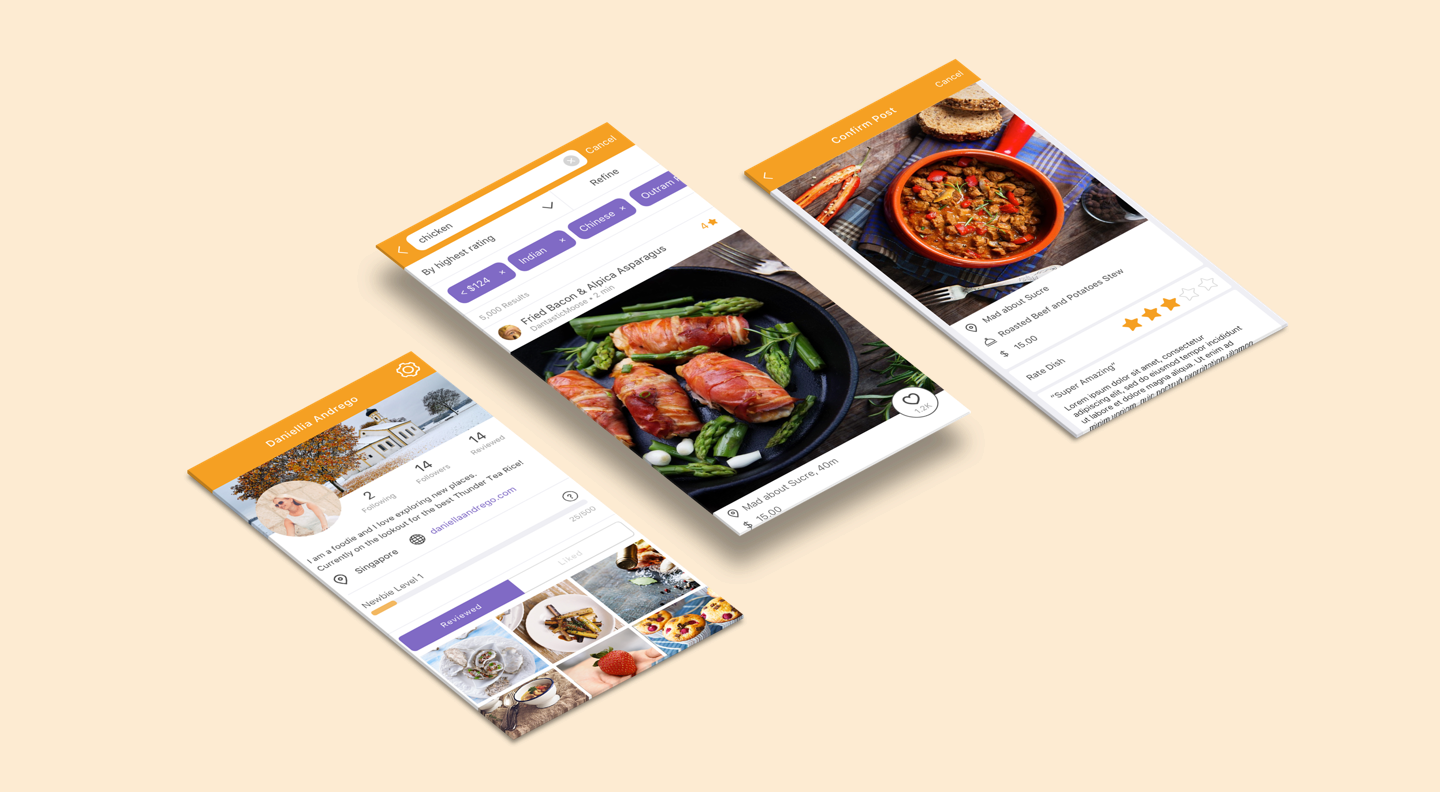
Designing the Feed
The dish feed was personalized and contextual: it featured the hottest tags and best-rated dishes near users, according to the time of meal (e.g. Croissant for breakfast, Burrito for lunch)
Ratings on each dish were prominent, to help users evaluate a dish quickly.
Browsing with Tags
For users who don't have cravings, the feed can be a source of inpiration. We decided to include twenty most-used tags on our feed.


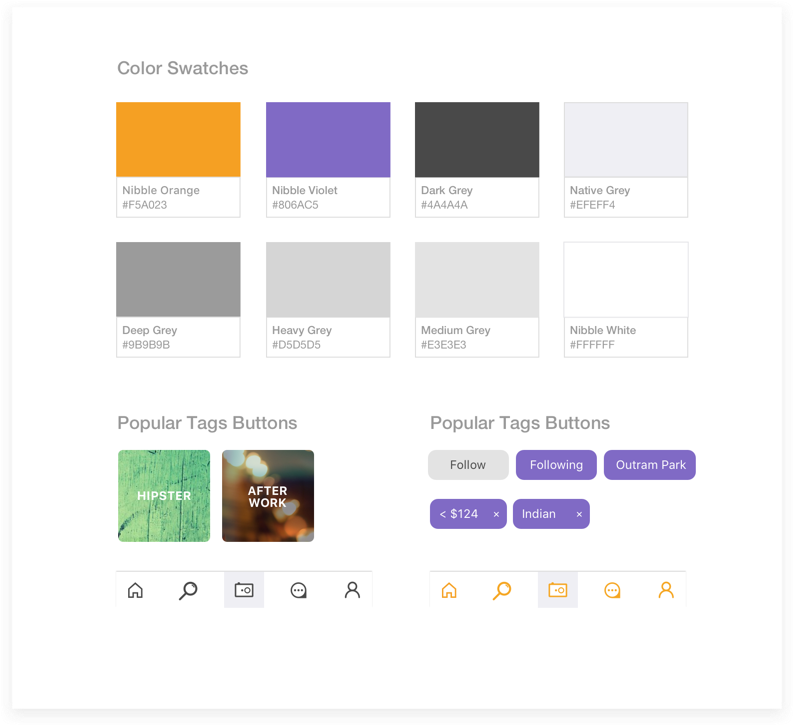
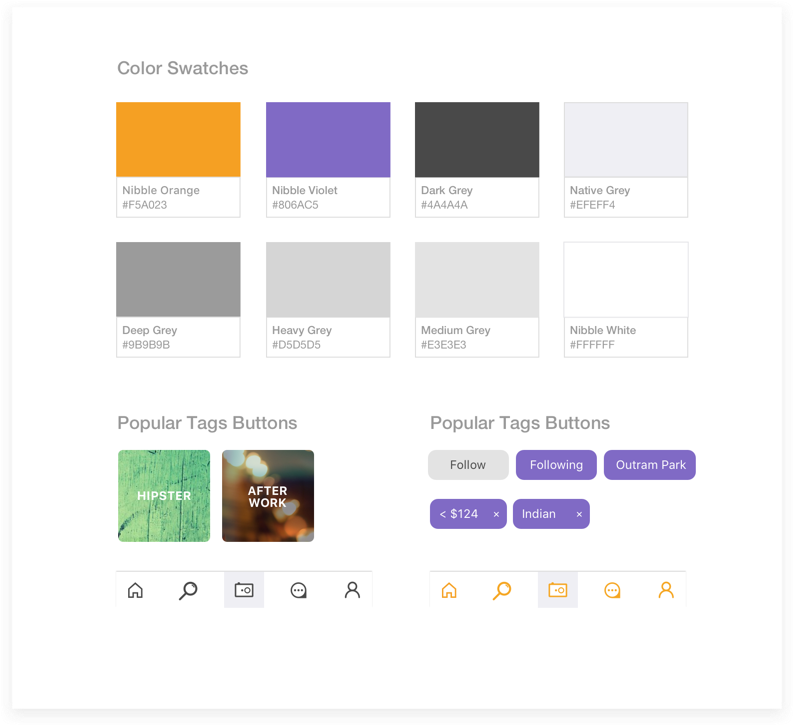
Visual Design
Nibble brands itself as a novel app redefining food discovery, thus we used orange which typically whets a person’s appetite and is associated with creativity. Violet is used as a complementary colour as it encourages creative pursuits and represents individuality and uniqueness. Outlined icons were used to balance out the image-heavy visuals and popular tags are given a texture/photo related to it to help users comprehend it all with a glance.