
A significant free update of Sketch was released in version 3.4 with tons of new features and bug fixes that will help improve your design workflow. I’ll use GIFs to show the features which similar to what @clarklab has done here. This helps me (and maybe you) have a clear view of what features Sketch 3.4 has brought to us.
Let’s get started!
Local Sharing

Artboards can now be previewed in a web browser and shared on the local network.
This feature might not new to users who have Sketch Mirror on iOS. But it is like an advanced version of mirroring. Once you’ve enable local sharing, all your artboards will be shown in your default browser. For me this is super useful because I’m using Nexus 5 (no Sketch Mirror for Android yet!) and I can preview the artboards in my mobile browser with the exact same localhost URL. Super handy 
And there is a hacky way to make your Local Sharing work everywhere but you need a bit of knowledge to code it.
Copy and Paste

Improved and more predictable copy and paste
Many of my designer friends are frustrated about the copy and paste function in Sketch. This time they will be rejoice because Sketch has improved it. Sketch has changed Paste in Place into Paste Over Selection. If you look at the GIF above, I’ve selected and copied 3 different shapes/layers, then selected the mask shape in another artboard. Command + Shift + V pastes these shapes on the mask shape. All three shapes are pasted similar position as you have copy from previous artboard.
In previous versions of Sketch, all the shapes will paste into the top left of the mask shape. I’m not sure if this feature is useful for you, but definitely this helps me a lot more now.
Something to notice in the GIF above too is that when you are selecting a layer, the layer artboard will be expanded to view all the layers in the artboard. And when I select another artboard, the previous artboard layer list will be collapse. This is quite useful because I want less distraction. Previously I needed to use Collapse Artboards and Groups to hide all the layers each time. If you want the artboard to show the layers list every time, you can manually click on the caret on the left side of artboard/layer name.
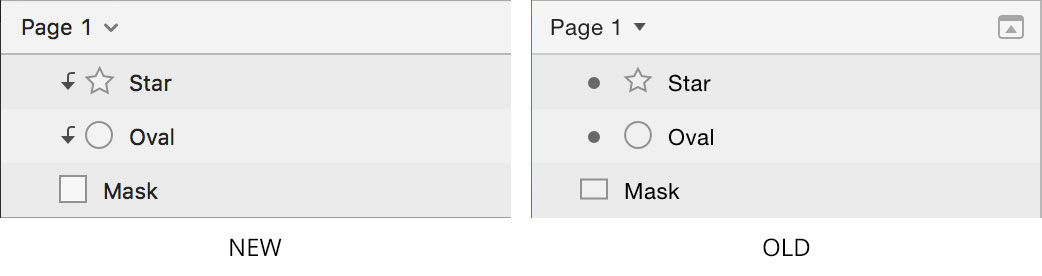
Another new visual cue on Sketch UI is the masking indicator. It has been replaced with an arrow down icon. Kind of like the masking indicator in Adobe Photoshop.

The old screenshot is from Sketch documentation, maybe is time they need to update it 😁
Disable Auto Save

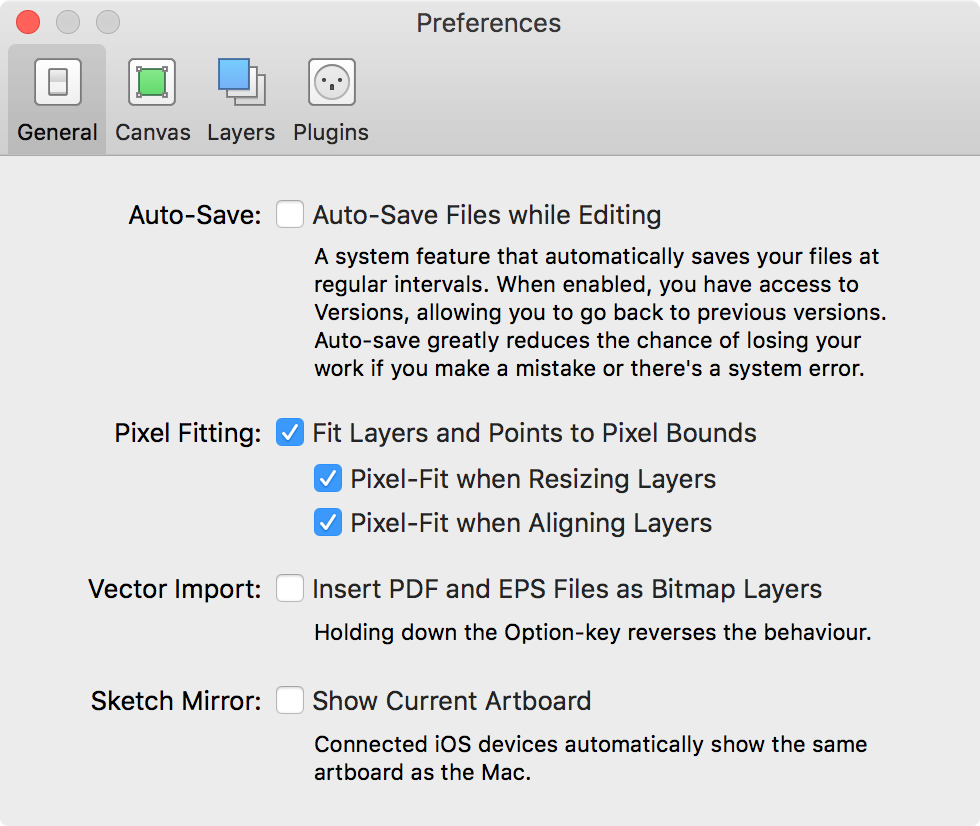
You can now disable Auto Save in the Preferences > General tab
Some designers were asking how to disable Auto Save in Sketch and they got a disappointing answer from the Sketch team. Now the Sketch team has listened to those designers and implemented the toggle for Auto Save in the Preferences. So from now on if you uncheck the Auto Save, you will get a warning message to ask you whether or not you want to save the Sketch file.
As a designer, Auto Save is very useful for me. Sometimes the Sketch app crashes on my Mac – I have no idea why. Auto Save has saved me few times.
But for developers this is very useful. When I work with them, I'll sync my Sketch file into Dropbox and share it with them. Disabling Auto Save is very good for them and the designer in this case. So when developers open the Sketch file and quit without saving, the file will retain the last saved version and won't mess up the work the designer has been doing in it. So my take on this is –
Designer Enable Auto Save; Developer Disable Auto Save.
Material Design Icons

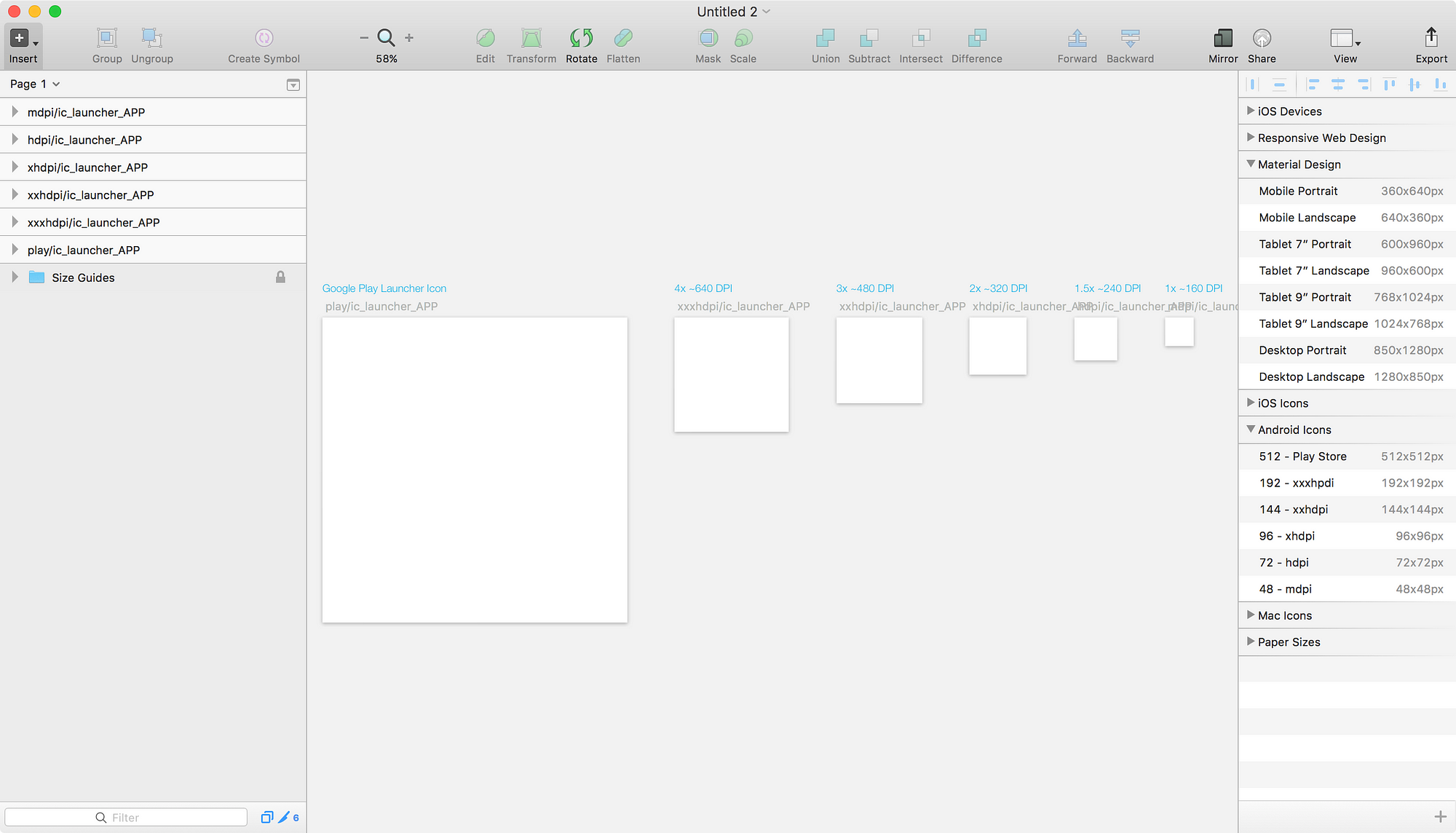
The new Material Design Icon Design can be find under File > New From Template and also the new artboard presets in the Inspector panel
Finally the new Android Icons templates and artboard presets are included in Sketch 3.4! Design for Android is easier now and no need to manually import templates.
Quick Mask for Bitmap

You can now create a quick mask for a selected bitmap just by clicking the Mask button in the toolbar
Hmm...I've no idea why would I need this feature...Yes indeed it is quick but the masking shape is not pixel perfect (look at the Inspector panel on the GIF above). The best workflow to create a mask is still manually draw a shape you desire and select it with the bitmap and click on the Mask button.
Measure Distance into Groups

Measuring distances between layers now also works with ⌘ (Command) to drill down into groups
Measuring distance between layers is one of the best features Sketch ever introduced. When measuring distance between layers, you select a layer and then hold down ⌥ (Option) key to start measuring. Sketch has improved the feature further: now you can measure what is inside other group layers by holding down ⌘ (Command) while you’re holding the ⌥ (Option) key. With this you can measure every layer you want, even the selected group layers themselves.
Lock and Hide Icons

You can hold ⌥ (Option) to switch between Lock and Hide icons in Layer List
Checkerboard Pattern

Export previews now use a checkerboard pattern to show transparency for white and light objects
This feature is so useful for me. I always forget whether I added a background color to the artboard. Do the icons have a transparent or white color background? With the checkerboard pattern in the export preview, it helps reduce the effort to figure it out one by one. Thumbs up!
Replace Image

“Replace Image…” option when right-clicking an image
Manage Installed Plugins

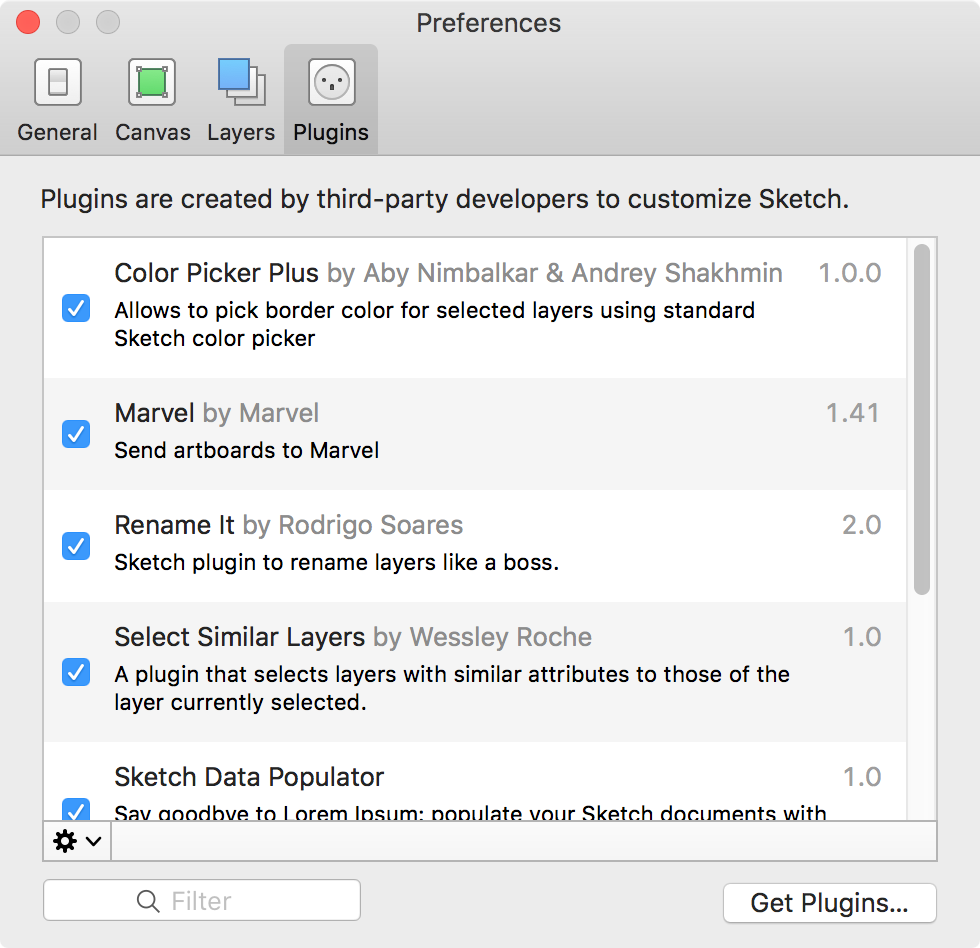
Preferences now includes pane to manage installed Plugins
This will help you manage plugins that you have installed. It can help you disable/enable those plugins. Sketch team has also included a Get Plugins... button and it brings you to their new Plugins Directory.

Some people will think Sketch Toolbox will be R.I.P. but others don't think so. Each of them serves different purposes. For me I'll still using Sketch Toolbox to install plugins.
@lexrus Toolbox is independent and does more, like installing the plugins for you. But this is nice for disable/enable + the site.
— Meng To (@MengTo) October 28, 2015
Zooming

Changed behavior of zooming when you hold ‘Z’ and drag. The zoom tool will stay active even if you release ‘Z’.
Now the zooming feature is more similar to Photoshop behavior, and this is good! If you press and hold ‘Z’ while already dragging, it will not begin zooming. It will only activate the zoom tool if ‘Z’ is pressed before the drag.
I disable Animate Zoom in my zooming settings as this will improve performance. I also enable Zoom In on Selection. When you press ‘Z’ and click on the position you want to zoom in. This will help you jump to the position you want quickly.
My Question
You can now drag any SVG directly from a web browser into Sketch.
Sketch has included the feature above that lets you drag SVGs from the browser into Sketch, but I've no idea how can we select and drag SVG from browser. For example I want this pizza icon, I can't even drag it from browser.
Only way to do this in a bit of faster way is to download the SVG icon, copy (Command + C) the SVG file and paste (Command + V) in Sketch, without dragging from desktop to Sketch.
Let me know if there is a way to drag SVG from browser to Sketch. I'm using Chrome in Mac. Tweet me, thanks! 
My Thoughts
All the features above that I've listed out are features that help improve my design workflow. I'm not listing out all the 3.4 features and bug fixes here. You can go to here to see the full list of features and bug fixes.
I hope this will help you on your workflow too. Share this if you think it helps! But also do tell me if my explanations above are missing some parts.
Published by: minitheory in Design & Process
